Screens 4 4 3 9

- Eyoyo 12 Inch HDMI Monitor with BNC VGA AV HDMI Input 800x600 Portable 4:3 TFT LCD Mini HD Color Screen with Bulit-in Speaker. 4.3 out of 5 stars 46. Get it as soon as Wed, Oct 21. FREE Shipping by Amazon. Only 9 left in stock - order soon.
- The two most common aspect ratio are 4:3 also known as 1.33:1 or fullscreen and 16:9 also known as 1.78:1 or widescreen. All the old TV and computer monitor has the squarish 4:3 shape, 4:3 LCD monitors can display analog video signals that conform to NTSC and PAL standards. They are not capable of displaying HD (high definition) video.
- We are not your traditional screen or shade manufacturer. Since 2003 we have designed, engineered, and hand-built projection screens and indoor and outdoor shades for the custom integrator from our facility in Austin TX, USA.
The page compares screen sizes available on eBook Readers and defines a few terms.
Saint-Gobain ADFORS Adjustable Screen Fiberglass 20-in x 15-in Window Screen. Item #117683 Model #73038. £100 - £900 Manufacturer. Iiyama (9 of 9) AG Neovo (3 of 3) Tyco Electronics (3 of 3) ASUS (1 of 1.

[edit]Overview
Descargar musica country mega. This display size is usually given as a single number that represents the diagonal dimension of the screen. Celemony melodyne editor 2 1 2 2 download free. This number, however, doesn't tell the whole story. You need the height and width to really know the size of the screen.
Next to the size of the screen the next important number is related to the number of pixels on the screen. This is usually summarized as a PPI (pixels per inch) which relates screen size and screen resolution. Digital cameras use a pure total pixel count as a measure which could also be applied to a screen by multiplying the number of pixels wide by height. Modern large portable screens can now reach or exceed 5.0 MP (mega pixels) which relates directly to how big a picture they can show at full resolution.
If you are a very visual person you can use the dimensions given and a ruler to cut out paper to the exact size and then compare.
[edit]aspect ratio
While the diagonal number is a convenient number to use for display size the important screen size is actually the area of the screen which determines the total number of letters and thus words that can appear on the page. The area is related to the diagonal size by the aspect ratio. This is a term that describes the relationship of the height of the display to the width of the display. For example a 5' screen that was 4' high and 3' wide would have a ratio of 4:3 or sometimes represented by dividing the smaller number into the larger as 1.33:1. The area of such a screen would be 12 square inches. A narrower screen would have a less reading area. For example a 5' screen with a ratio of 16:9 would be 4.35' high and 2.45' wide and have a reading area of only 10.6 square inches. Some PDAs and cell phones use a ratio of 3:2 on small pocket size devices although 4:3 is also popular.
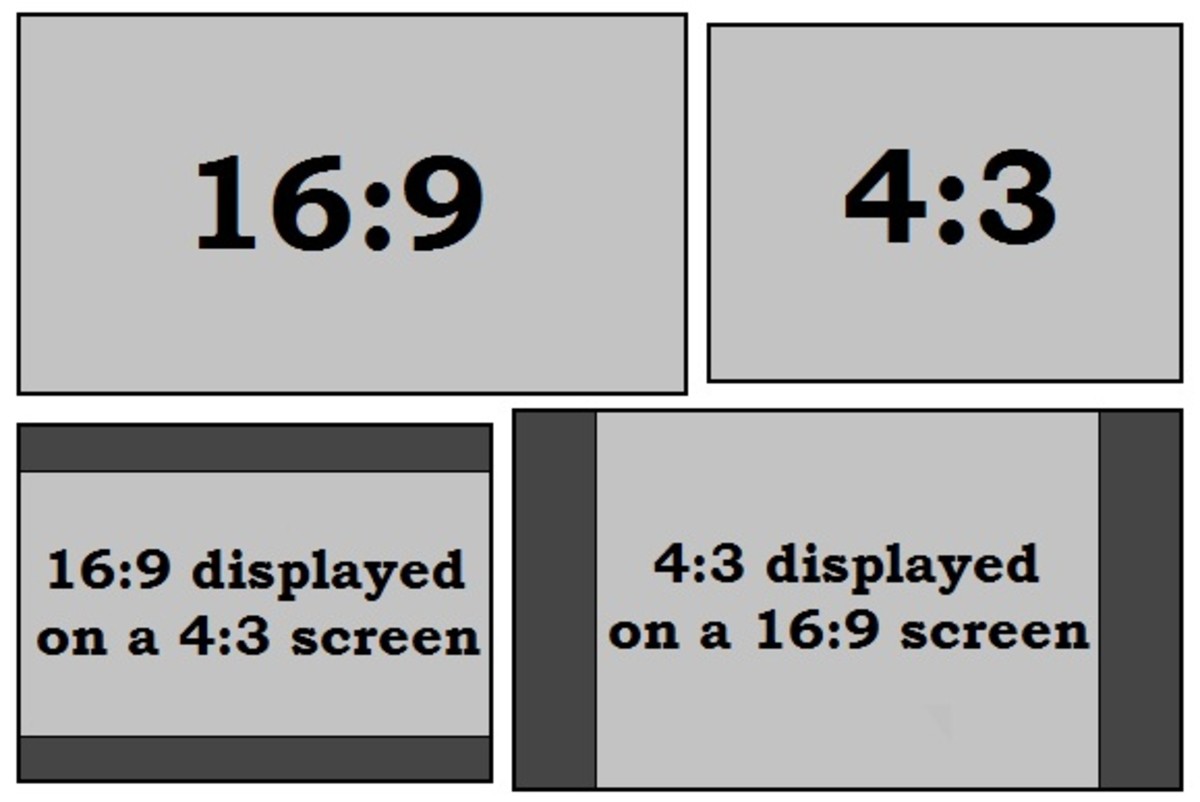
Occasionally someone will want to fill the screen with an image by zooming it up or allowing it to be resized and wonder why there are spaces at the top and bottom or on the sides. This is caused by trying to display an image that has a different aspect ratio than the one your screen has. You need to remake the image with the correct aspect ratio or allow it to be distorted. Note that the aspect ration for an image must take into account any extraneous data that may be on the screen such as a title bar so the image may need to have a different aspect ratio than the screen itself.
The electronic displays have tended toward wider (taller) ratios which makes them less suitable to fit standard paper page size on the screen. This is particularly important for PDF books which are targeted at mimicking paper. See Paper sizes. Justbroadcaster for youtube 1 7 3 download free.
Comparing devices with a different aspect ratio can be difficult. The Area, the MP, and the PPI numbers can be useful to make these comparisons. For a given screen size a square screen would have the largest area while the more elongated the smaller the area will be. Area is directly related to the number of words that will fit on the screen for reading. Since the ratio is often shown with a different denominator, for example 3 (4:3) or 9 (16:9) you might want to show the ratio using a fixed value. Simply divide the height by the width to get the actual ratio. For a 4:3 display we have 1.333:1. Then multiply by the number you want to compare, for example 9, and you get 12:9.
Screens 4 4 3 90
[edit]4:3 ratio
This is the ratio used on most CRT monitors and is considered pleasing to look at although for eBook readers you are likely to prefer portrait mode. It is often used with eBook readers, particularly E Ink displays. The computer monitors have standardize the pixel sizes for this ratio as: 640 x 480 (VGA), 800 x 600, 1024 x 768, 1280 x 1024, 1600 x 1200 and 2048 x 1536 for square pixels. Many eBook readers use one of these standard values but may have screens that are not exactly the 4:3 ratio or may use pixels that are not exactly square. Computed PPI values may be different for horizontal and vertical for these reasons and an average may be shown. This ratio is also called 1.33 to 1 or just 1.33:1. Note that the Euro standard paper is 1.41:1 and would be close to this ratio while North America paper is 1.3:1 which is even closer but on the other side. This would therefore be the perfect ratio for PDF files. Note the 11' iPad Pro and iPad Air 10.9' are shown in this list but its actual aspect ratio is 1.43:1 (4.3:3) making it a good fit for Euro standard.
| Size | Dimensions | Pixels | PPI | Area | Sample Device | MP |
|---|---|---|---|---|---|---|
| 13.3' | 271 x 203 mm, 10.67' x 8.0' | 1600 × 1200 | 150 | 85.3 | Sony DPT-S1 | 1.9 |
| 2200 x 1650 | 207 | DASUNG | 3.6 | |||
| 267 x 210 mm, 10.5' x 8.27' | 86.8 | BOOX MAX2 Pro | ||||
| 12.9' | 264 x 198mm, 10.4' x 7.8' | 2732 x 2048 | 264 | 81 | iPad Pro | 5.6 |
| 11.0' | 9.0' x 6.3' (1.43:1) | 2388 x 1668 | 264 | 56.7 | iPad Pro 2018 | 4.0 |
| 10.9' | 8.9' x 6.2' (1.43:1) | 2360 x 1640 | 264 | 55.5 | iPad Air 2020 | 3.9 |
| 10.5' | 213 x 160mm, 8.4' x 6.3' | 2224 x 1668 | 264 | 52.9 | iPad Air 2019 | 3.7 |
| 10.3' | 210 x 157mm, 8.26' x 6.2' | 1872 x 1404 | 226 | 51.2 | reMarkable | 2.6 |
| 10.2' | 207 x 155 mm, 8.15' x 6.1' | 2560 x 1800 | 300 | 49.7 | Pixel C | 4.6 |
| 1280 × 1024 | 158 | IRex Digital Reader | 1.3 | |||
| 2160 x 1620 | 264 | iPad 2019 | 3.5 | |||
| 9.7' | 203 x 140 mm, 8.0' x 5.5' | 1600 × 1200 | 200 | 44 | E Ink display | 1.9 |
| 2400 x 1650 | 300 | 4.0 | ||||
| 1200 × 825 | 150 | 1.0 | ||||
| 197 × 148mm, 7.8' x 5.8' | 2048 × 1536 | 264 | 45.2 | iPad Air 1&2 | 3.1 | |
| 1024 × 768 | 132 | iPad 1 & 2 | 0.8 | |||
| 9.0' | 183 × 137 mm, 7.2' × 5.4' | 1024 × 768 | 142 | 38.9 | MReader 9 | |
| 8.1' | 6.46' x 4.845' | 1024 x 768 | 158 | 31.2 | iRex iLiad | |
| 8.0' | 163 x 122 mm, 6.4' x 4.8' | 1600 × 1200 | 250 | 30.7 | PocketBook InkPad | 1.9 |
| 1024 x 768 | 160 | ICARUS Illumina XL | 0.8 | |||
| 1920 × 1440 | 300 | Kobo Forma | 2.8 | |||
| 7.9' | 160 x 119 mm, 6.3' x 4.7' | 1024 × 768 | 163 | 29.6 | IPad mini | .8 |
| 2048 x 1576 | 326 | IPad mini retina | 3.2 | |||
| 7.8' | 6.24' x 4.68' | 1872 x 1404 | 300 | 29.2 | Aura ONE | 2.6 |
| 7.0' | 5.6' x 4.2' | 1680 x 1260 | 300 | 23.5 | Kindle Oasis 7 | 2.1 |
| 6.8' | 137 x 104 mm, 5.4' x 4.1' | 1440 × 1080 | 265 | 22.2 | Aura HD | 1.6 |
| 6.0' | 120 x 89mm, 4.7' x 3.5' | 1448 × 1072 | 300 | 16.9 | Kindle Voyage | 1.5 |
| 122 x 91 mm, 4.8' x 3.6' | 1024 × 768 | 213 | 17.3 | Boyue T61 | 0.8 | |
| 800 × 600 | 167 | E-book Reader Matrix | 0.5 | |||
| 5.5' | 4.6' x 3.1' | 320 x 480 | 104 | 14.3 | eBookwise-1150 | .15 |
| 5.0' | 101 x 76 mm, 4.0' x 3.0' | 800 x 600 | 200 | 12 | Kobo Mini | 0.5 |
| 640 x 480 | 160 | jetBook | 0.3 | |||
| 4.3' | 88 x 66 mm, 3.46 x 2.60' | 800 x 600 | 232 | 9 | Pyrus mini | 0.5 |
| 3.5' | 71 x 53 mm, 2.80' x 2.10' | 320 x 240 | 114 | 5.9 | 0.1 | |
| 2.8' | 2.25' x 1.75' | 450 x 350* | 200* | 3.9 | Light Phone II | 0.15 |
| 2.7' | 2.16' x 1.62' | 800 x 600 | 370 | 3.5 | 0.48 | |
| 2.4' | 1.92' x 1.44' | 320 x 240 | 167 | 2.8 | Sansa Fuze | 0.1 |
[edit]16:9 ratio
Also known as widescreen, this is the standard for the new HD (High Definition) TV's and has also been used on many of the new computer screens. It is also known as 1.77:1. However computer screens are sometimes actually 16:10 (8:5) or have pixel counts that are slightly higher than would be normal for a true 16:9 screen. Specifically Android devices tend to be 8:5 (1.6:1). True High Definition TV's are either 720p (720 x 1280 pixels) or 1080p or 1080i (1080 x 1920 pixels is sometimes called 'Full HD'). A small computer screen of 800 x 480 would actually be 800 x 450 if it were true 16:9 ratio. Either the screen is slightly wider (16:9.6) or the pixels are not square to accomplish this difference. Computed PPI values may be different for horizontal and vertical for these reasons and an average may be shown.
| Size | Dimensions | Pixels | PPI | Area | Sample Device | MP |
|---|---|---|---|---|---|---|
| 12.5' | 10.9' x 6.13' | 2560 x 1440 | 236 | 66.8 | 3.7 | |
| 11.6' | 10.1' x 5.68' | 1366 x 768 | 135 | 57.4 | Acer R11 | 1.0 |
| 10.8' | 9.4' x 5.3' | 2560 x 1600 | 272 | 50.0 | Yoga Book C930 Laptop | 4.1 |
| 1920 x 1080 | 204 | 2.1 | ||||
| 10.6' | 9.25' x 5.2' | 1920 x 1080 | 207 | 48.1 | Surface 2 | 2.1 |
| 1366 x 768 | 148 | Surface RT | 1.0 | |||
| 10.5' | 8.92' x 5.57' | 2560 x 1600 | 287 | 49.7 | Galaxy Tab S5e | 4.1 |
| 10.1' | 214 x 135 mm, 8.53' x 5.33' | 1280 x 800 | 150 | 45.5 | Motorola XOOM | 1.0 |
| 8.6' x 5.37' | 2560 x 1600 | 298 | 46.2 | Sony Xperia Z4 | 4.1 | |
| 1920 x 1200 | 223 | Lenovo Tab 4 10 Plus | 2.3 | |||
| 220 x 132 mm, 8.68' x 5.1' | 1024 x 600 | 118 | 44.3 | 0.6 | ||
| 223 x 126 mm, 8.8' x 4.95' | 1366 x 768 | 155 | 43.6 | Asus Transformer T100TA | 1.0 | |
| 8.9' | 7.8' x 4.4' | 2560 x 1600 | 339 | 34.3 | Kindle Fire HDX | 4.1 |
| 1920 x 1200 | 255 | Kindle Fire HD | 2.3 | |||
| 8.4' | 7.13' x 4.46' | 2560 x 1600 | 359 | 31.8 | Huawei M5 8.4' | 4.1 |
| 8' | 7' x 4' | 1920 x 1200 | 280 | 28.0 | Lenovo Tab 4 8 Plus | 2.3 |
| 7.1' | 6.14' x 3.6' | 1024 × 600 | 167 | 22.1 | Daily Edition | 0.6 |
| 7' | 155 × 89 mm, 6.1' × 3.5' | 1920 × 1200 | 323 | 21.4 | Kindle Fire HDX | 2.3 |
| 1280 × 800 | 216 | PadFone X mini | 1.0 | |||
| 6.9' | 152 × 86 mm, 6.0' × 3.4' | 800 × 480 | 138 | 20.4 | 0.4 | |
| 5.5' | 4.8' x 2.7' | 1920 x 1080 | 401 | 13.0 | iPhone 6 plus | 2.1 |
| 5.2' | 4.42' x 2.49' | 960 x 540 | 217 | 11.0 | InkCase Plus | 0.52 |
| 4.52' x 2.54' | 1280 x 720 | 283 | 11.5 | Kingrow K1 | 0.9 | |
| 5.1' | 110 × 66 mm, 4.35' × 2.62' | 800 x 480 | 184 | 11.4 | 0.4 | |
| 5.0' | 4.35' x 2.45' | 1920 x 1080 | 441 | 10.6 | Google Pixel 2 | 2.1 |
| 4.7' | 4.1' x 2.3' | 1280 x 720 | 315 | 9.4 | Fire phone | 0.9 |
| 1334 x 750 | 326 | iPhone 6,7,8 | 1.0 | |||
| 960 x 540 | 235 | Yotaphone 2 | .5 | |||
| 4.5' | 3.92' x 2.2' | 854 x 480 | 218 | 8.6 | PadFone X mini | 0.4 |
| 4.3' | 95.3 x 54 mm, 3.75' x 2.13' | 1280 x 720 | 338 | 8.0 | ||
| 800 x 480 | 217 | BOOX E43 | 0.38 | |||
| 640 x 360 | 170 | |||||
| 480 x 272 | 128 | Sony PSP | 0.13 | |||
| 4.0' | 3 7/16' x 2 1/16' | 800 x 480 | 235 | 7.1 | Nokia Lumia 520 | 0.4 |
| 88.9 x 49.3 mm, 3.5' x 1.94' | 1136 x 640 | 326 | 6.8 | iPhone 5 | 0.7 | |
| 3.5' x 2' | 1136 x 640 | 326 | 6.9 | iPod Touch | 0.7 | |
| 3.5' | 3.0' x 1.8' | 600 x 360 | 200 | 5.4 | InkCase | 0.2 |
| 3.3' | 2.88' x 1.62' | 1280 x 720 | 445 | 4.7 | Palm phone | 0.9 |
[edit]3:2 ratio
This ratio is used on some pocket sized devices such as PDAs and cell phones with screens smaller than 4' although 4:3 screens are also used on these devices. It is sometimes shown as 1.5:1 and termed wide screen. The pixels on screens with a 3:2 ratio are often not square. When compared to standard wide screen this is the equivalent of 13.5:9.
| Size | Dimensions | Pixels | PPI | Area | Sample Device | MP |
|---|---|---|---|---|---|---|
| 13.5' | 11.2' x 7.5' | 3000 x 2000 | 267 | 84.0 | Surface Book | 6.0 |
| 2256 x 1504 | 201 | 84.0 | Surface Laptop | 3.4 | ||
| 12.3' | 10.25' x 6.83' | 2736 x 1824 | 267 | 70.0 | Surface Pro 4 | 5.0 |
| 12.0' | 10' x 6.67' | 2160 x 1440 | 216 | 66.7 | Surface Pro 3 | 3.1 |
| 1920 x 1280 | 192 | HP Elite x2 | 2.5 | |||
| 10.8' | 9' x 6' | 1920 x 1280 | 216 | 54 | Surface 3 | 2.5 |
| 10.0' | 8.3' x 5.53' | 1800 x 1200 | 217 | 46 | Surface Go | 2.2 |
| 9.0' | 7.5' x 5' | 1920 x 1280 | 256 | 37.5 | NOOK HD 9 | 2.5 |
| 7.0' | 5.9' x 3.7' | 1440 x 900 | 243 | 21.8 | NOOK HD 7 | 1.3 |
| 3.9' | 82 x 55 mm, 3.22' x 2.15' | 480 x 320 | 149 | 6.9 | Compaq iPAQ | 0.15 |
| 3.5' | 73.9 x 49.3 mm, 2.91' x 1.94' | 320 x 240 | 116 | 5.6 | iPhone | 0.08 |
| 480 x 320 | 165 | iPhone 3 | 0.15 | |||
| 960 x 640 | 326 | iPhone 4 | 0.6 |
[edit]ultra wide
These are the really wide screen devices. The original ultra-wide screen (super wide screen) was a 29' 21:9 ratio monitor screen at 2560 x 1080. The mobile devices below are a bit more portable. Ratio is shown as a value multiplied by 9 to permit understanding the ratios which are compared to 16:9 HD. The ratio 4:3 is 12:9. You can also go ahead and perform the division to reference as 2.XX:1. 18:9 would be exactly 2:1. Some of these screens are radiused, meaning that the corners of the screen itself are rounded making exact rectangular equivalent diagonal sizes difficult. They may also have a cutout area at the top to accommodate a camera and other sensors. These screens are not shown the Nomenclature section as they do not have named designations.
| Size | ratio | Dimensions | Pixels | PPI | Area | Sample Device | MP |
|---|---|---|---|---|---|---|---|
| 6.9' | 19.8:9 | 6.22' x 2.9' | 3088 x 1440 | 496 | 18.1 | Galaxy Note 20 Ultra | 4.4 |
| 6.7' | 20:9 | 6.1' x 2.75' | 2400 x 1080 | 393 | 16.8 | Galaxy Note 20 | 2.6 |
| 6.5' | 19.5:9 | 5.9' x 2.71' | 2688 x 1242 | 458 | 15.9 | iPhone XS Max | 3.3 |
| 6.4' | 19:9 | 5.76' x 2.7' | 2300 × 1080 | 399 | 15.6 | Motorola G power | 2.5 |
| 6.4' | 18.5:9 | 5.75' x 2.8' | 2960 x 1440 | 515 | 16.1 | Galaxy S10+ | 4.3 |
| 6.3' | 18.5:9 | 5.66' x 2.75' | 2960 × 1440 | 523 | 15.6 | Google Pixel 3 XL | 4.3 |
| 6.2' | 18.5:9 | 5.61' x 2.73' | 2960 x 1440 | 527 | 15.3 | Galaxy Note8 | 4.3 |
| 6.1' | 19.5:9 | 5.5' x 2.53' | 1792 x 828 | 326 | 14.0 | iPhone XR | 1.5 |
| 18.5:9 | 5.48' x 2.67' | 2960 x 1440 | 540 | 14.6 | Galaxy S10 | 4.3 | |
| 6.01' | 18:9 | 5.37' x 2.69' | 2160 x 1080 | 402 | 14.4 | Hisense A6 | 2.3 |
| 6.0' | 18:9 | 5.35' x 2.68' | 2880 x 1440 | 538 | 14.3 | Google Pixel 2 XL | 4.1 |
| 5.84' | 18:9 | 5.22' x 2.61' | 1440 x 720 | 276 | 13.5 | Hisense A5 | 1.0 |
| 5.8' | 18.5:9 | 5.24' x 2.55' (133 x 64.8mm) | 2960 x 1440 | 571 | 13.4 | Galaxy S8 | 4.3 |
| 19.5:9 | 5.32' x 2.46' | 2436 x 1125 | 458 | 13.1 | iPhone X | 2.7 | |
| 5.7' | 18:9 | 5.1' x 2.55' | 2880 x 1440 | 565 | 13.0 | LG G6 | 4.1 |
| 17.1:9 | 5.09' x 2.61' | 2560 x 1312 | 503 | 13.3 | Essential phone | 3.4 | |
| 5.61' | 18:9 | 5.0' x 2.5' | 1440 x 720 | 287 | 12.5 | Hisense A6 EPD | 1.0 |
[edit]Nomenclature
Certain sizes are considered to be standard sizes with specific names and screen resolutions. These standards are a mix of 4:3 ratio and wide screen. These include:
| Name | pixels | ratio | comment | photo |
|---|---|---|---|---|
| QVGA | 320x240 | 4:3 | ||
| WQVGA | 400x240 | 5:3 | .1MP | |
| WQVGA432 | 432x240 | 9:5 | .1MP | |
| HVGA | 480x320 | 3:2 | .15MP | |
| nHD | 640x360 | 16:9 | 1/9 FHD, 1/4 HD | .2MP |
| VGA | 640x480 | 4:3 | NTSC standard definition (SD TV) | .3MP |
| SD and DVD | 720 x 480 | 3:2 | NTSC w/bars | .3MP |
| 720 x 576 | 5:4 | PAL (video) | .4MP | |
| WVGA800 | 800x480 | 15:9 | or simply WVGA | .4MP |
| WVGA854 | 854x480 | 16:9 | aka FWVGA or SD widescreen | .4MP |
| SVGA | 800x600 | 4:3 | .5MP | |
| qHD | 960x540 | 16:9 | .5MP | |
| DVGA | 960x640 | 3:2 | .6MP | |
| WSVGA576 | 1024x576 | 16:9 | .6MP | |
| WSVGA | 1024x600 | 15:9 | .6MP | |
| XGA | 1024x768 | 4:3 | .8MP | |
| WXGA720 | 1280x720 | 16:9 | aka 720P or simply as HD (video) | .9MP |
| WXGA800 | 1280x800 | 16:10 | supported on Android | 1MP |
| WXGA | 1366x768 | 16:9 | aka FWXGA (sometimes 1360x768 to save memory) | 1MP |
| XGA+ | 1152x864 | 4:3 | 1MP | |
| UVGA | 1280x960 | 4:3 | Ultra VGA (aka 4:3 version of SXGA) 4x VGA | 1.2MP |
| WXGA+ | 1440x900 | 16:10 | 1.3MP | |
| SXGA | 1280x1024 | 5:4 | 1.3MP | |
| SXGA+ | 1400x1050 | 4:3 | 1.5MP | |
| UXGA | 1600x1200 | 4:3 | Ultra Extended Graphics Array | 1.9MP |
| FHD | 1920x1080 | 16:9 | Full HD aka 1080P or 2K (video) | 2MP |
| WUXGA | 1920x1200 | 16:10 | supported on Android | 2.3MP |
| QXGA | 2048x1536 | 4.3 | 4x XGA highest resolution on an analog display | 3.1MP |
| QHD | 2560x1440 | 16:9 | 4x HD aka Quad HD video | 3.7MP |
| WQXGA | 2560x1600 | 16:10 | supported on Android | 4MP |
| WQHD+ | 2960x1440 | 16:9 | aka Quad HD+ | 4MP |
| iPad | 2592x1944 | 4:3 | Older models front camera | 5MP |
| 3264x2448 | shown for comparison, standard rear camera | 8MP | ||
| UHD | 3840x2160 | 16:9 | Ultra HD aka 4K video | 8MP |
| UHD+ 5K | 5120x2880 | 2880 is the smallest number that evenly divides PAL (5) and NTSC (6) | 14.7MP | |
| 8K UHD | 7680x4320 | sometimes called 8K Super UHD video | 33MP |
[edit]For more information
- See eReader Screens for a comparison of the screens on various eReading devices.
- See Display for general display topics.
- http://www.displaywars.com/ put in two sizes for a comparison.
Screens 4 4 3 9 X 8

Screens 4 4 3 9
UNDER MAINTENANCE